Effect Visualizer DMXC3: Unterschied zwischen den Versionen
(Die Seite wurde neu angelegt: „{{Kapitelüberschrift|Version=DMXControl 3.2.0}} {{DMXC3_Manual-Navigation_Hauptprogramm}} Wenn also ein Punkt am äußeren Rand des Kreises mit einer konsta…“) |
|||
| (6 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | {{Kapitelüberschrift|Version=DMXControl 3.2. | + | {{Kapitelüberschrift|Version=DMXControl 3.2.2}} |
{{DMXC3_Manual-Navigation_Hauptprogramm}} | {{DMXC3_Manual-Navigation_Hauptprogramm}} | ||
| − | Wenn | + | Die {{Manual Windowcaption|Effektvisualisierung (Effect Visualizer)}} in DMXControl 3 zeigt auf einfache Weise, wie sich ein Effekt und dessen Parameter auf die verschiedenen Eigenschaften der angesprochenen {{Manual Windowcaption|[[Device_Group_DMXC3|Gerätegruppe (Device Group)]]}} oder des angesprochenen {{Manual Windowcaption|[[Device_DMXC3|Geräts (Device)]]}} auswirken. |
| + | |||
| + | |||
| + | {| | ||
| + | | style="min-width: 200px; line-height: 1.2em;" valign="top" | __INHALTSVERZEICHNIS__ | ||
| + | | style="width: 25px;" | | ||
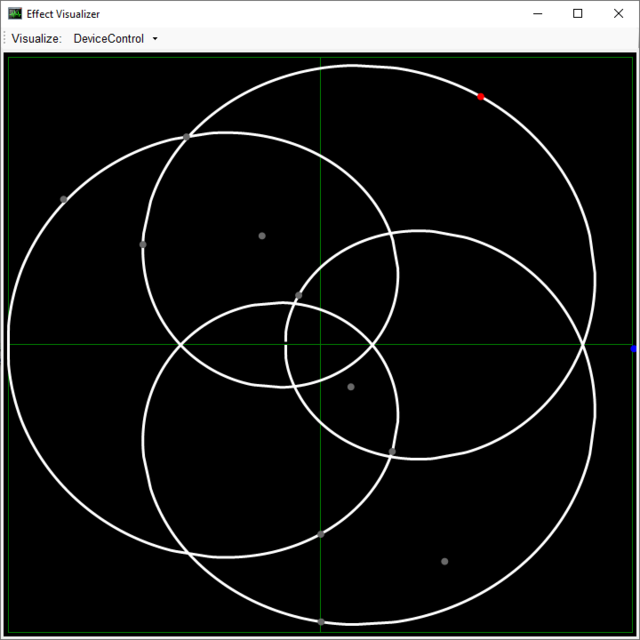
| + | | style="width: 750px;" | {{Bild_mit_Unterschrift|DMXC3_Manual Effect Visualizer_Position_epitrochoid.png|1|Ansicht des Effekts Epitrochoid in der Effektvisualisierung.|center|640px}} | ||
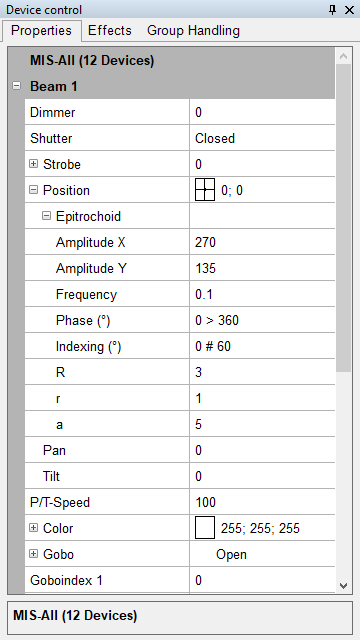
| + | | {{Bild_mit_Unterschrift|DMXC3_Manual Effect Visualizer_Position_epitrochoid_settings.png|2|Einstellungen in der Gerätesteuerung.}} | ||
| + | |} | ||
| + | |||
| + | |||
| + | = Überblick = | ||
| + | Der {{Manual Windowcaption|Effektvisualisierung}} ist ein Tool, der Werte und die Effekte aus dem Pool der {{Manual Windowcaption|[[Effects_and_Filters_DMXC3|Effekte und Filter (Effects and Filters)]]}} animiert darstellen kann. Dabei zeigt die {{Manual Windowcaption|Effektvisualisierung}} immer den gesamten Effekt, während dieser in der {{Manual Windowcaption|[[Stage_View_DMXC3|Bühnenansicht (Stage View)]]}} manchmal nicht vollständig zu erfassen ist. | ||
| + | |||
| + | = Wichtige Merkmale = | ||
| + | |||
| + | |||
| + | = Nutzung = | ||
| + | Im Fenster def {{Manual Windowcaption|Effektvisualisierung}} muss man selbst keine Einstellung vornehmen. Der Inhalt wird ausschließlich über die {{Manual Windowcaption|[[Device_Control_DMXC3|Gerätesteuerung (Device Control)]]}} bestimmt, indem man dort eine bestimmte Eigenschaft auswählt. | ||
| + | |||
| + | == Häufige Missverständnisse == | ||
| + | === Kreiseffekt bei Moving-Heads === | ||
| + | Wird der Kreiseffekt auf die Eigenschaft {{Manual Fields|Position}} eines Moving-Heads angewendet und ein bisschen in Breite und Höhe verkleinert, zeigt die {{Manual Windowcaption|Effektvisualisierung}} trotzdem nicht die Figur, welche der Moving-Head tatsächlich fährt. Liegt der Kreiseffekt weiterhin im Mittelpunkt, ist im {{Manual Windowcaption|Effektvisualisierung}} zwar ein Kreis zu sehen, der Moving-Head selbst fährt ab eine Acht. Dies hängt mit der grundlegenden Konstruktion von Moving-Heads selbst zusammen. Eine Acht entsteht immer dann, wen der Kopf auf der Tilt-Achse über den Mittelpunkt "überkippt", während sich die Pan-Achse in die gleiche Richtung weiterdreht. | ||
| + | Damit der Moving-Head am Ende wirklich einen Kreis fährt, darf der Kreis daher die horizontale Mittelachse nicht schneiden sondern maximal berühren. | ||
| + | |||
| + | {|width="100%" | ||
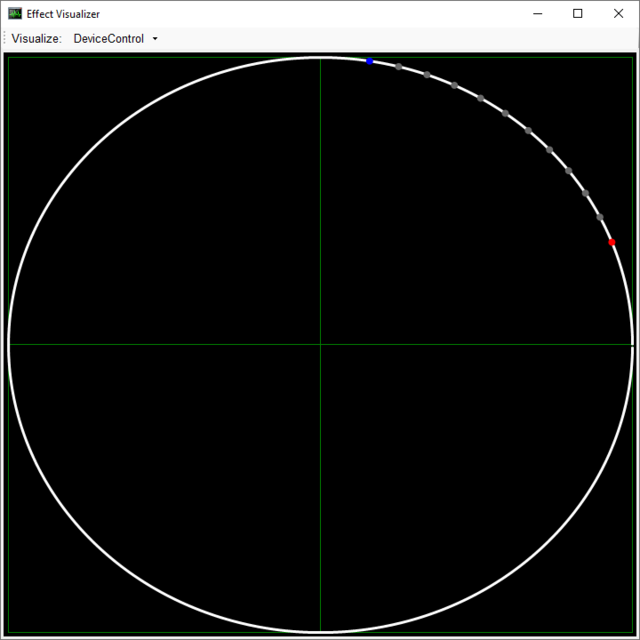
| + | | {{Bild_mit_Unterschrift|DMXC3_Manual Effect Visualizer_Position_circle.png|3|Darstellung des Kreis-Effekts auf der Position in der Effektvisualisierung.|center|640px}} | ||
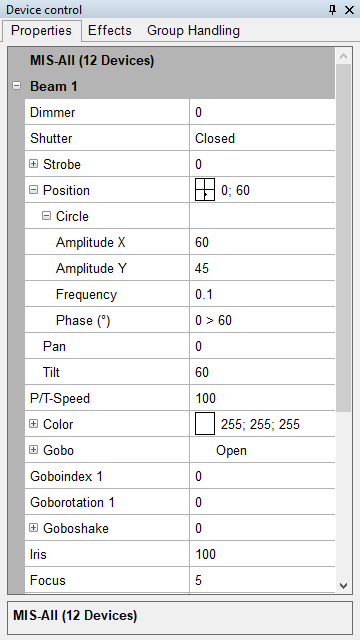
| + | | {{Bild_mit_Unterschrift|DMXC3_Manual Effect Visualizer_Position_circle_settings.png|4|Einstellungen in der Gerätesteuerung.|center}} | ||
| + | |} | ||
| + | |||
| + | === Großer Rotanteil bei Sinus-Effekt auf Farbe === | ||
| + | Wenn ein Punkt am äußeren Rand des Kreises mit einer konstanten Geschwindigkeit läuft, beschreibt er über die Zeit aufgezeichnet in der X-Achse einen Sinus<ref>{{Internetquelle|url=https://de.wikipedia.org/wiki/Sinus_und_Kosinus#/media/Datei:Sinus_und_Cosinus_am_Einheitskreis.gif| | ||
|titel=Animation zur Konstruktion der Sinus- und Kosinusfunktion}} im Artikel {{Internetquelle|url=https://de.wikipedia.org/wiki/Sinus_und_Kosinus||titel=Sinus und Kosinus}} bei {{Internetquelle|url=https://de.wikipedia.org/wiki/Wikipedia:Hauptseite||titel=Wikipedia}}</ref>. Man kommt aber von diesem Sinus alleine nicht wieder auf den Kreis. Der Winkel auf dem Farbkreis ist aber durch den Hue-Wert gegeben. Was mit dem Sägezahn passiert ist, dass dieser auf den Hue-Wert gelegt wird. Damit hat man dann bereits die Umsetzung des Effekts auf den Farbkreis, weil so der Hue-Wert linear wächst und somit der Zeiger auf dem Farbkreis mit linearer Geschwindigkeit um den Kreis wandert. Wenn man jetzt auf den Hue-Wert einen Sinus legt, dann kommt genau oftmals beobachtete Verhalten heraus, dass der Regenbogen-Effekt mit einem Sinus immer einen sehr großen und langen Rotanteil aufweist. | |titel=Animation zur Konstruktion der Sinus- und Kosinusfunktion}} im Artikel {{Internetquelle|url=https://de.wikipedia.org/wiki/Sinus_und_Kosinus||titel=Sinus und Kosinus}} bei {{Internetquelle|url=https://de.wikipedia.org/wiki/Wikipedia:Hauptseite||titel=Wikipedia}}</ref>. Man kommt aber von diesem Sinus alleine nicht wieder auf den Kreis. Der Winkel auf dem Farbkreis ist aber durch den Hue-Wert gegeben. Was mit dem Sägezahn passiert ist, dass dieser auf den Hue-Wert gelegt wird. Damit hat man dann bereits die Umsetzung des Effekts auf den Farbkreis, weil so der Hue-Wert linear wächst und somit der Zeiger auf dem Farbkreis mit linearer Geschwindigkeit um den Kreis wandert. Wenn man jetzt auf den Hue-Wert einen Sinus legt, dann kommt genau oftmals beobachtete Verhalten heraus, dass der Regenbogen-Effekt mit einem Sinus immer einen sehr großen und langen Rotanteil aufweist. | ||
| + | {|width="100%" | ||
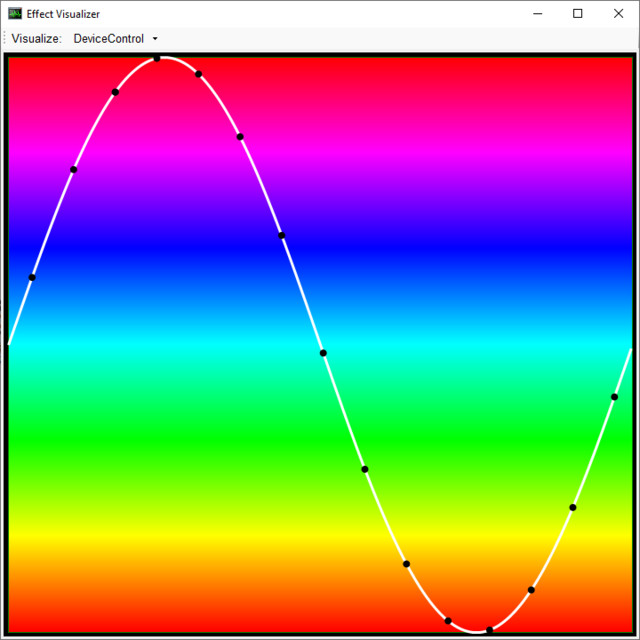
| + | | {{Bild_mit_Unterschrift|DMXC3_Manual Effect Visualizer_Color_sinus.png|5|Darstellung des Sinus-Effekts auf der Farbe in der Effektvisualisierung.|center|640px}} | ||
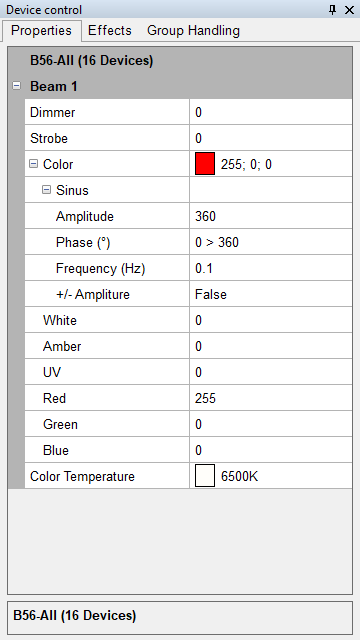
| + | | {{Bild_mit_Unterschrift|DMXC3_Manual Effect Visualizer_Color_sinus_settings.png|6|Einstellungen in der Gerätesteuerung.|center}} | ||
| + | |} | ||
| + | |||
| + | = Links und Referenzen = | ||
| + | == Weiterführende Informationen == | ||
<references /> | <references /> | ||
| + | |||
| + | == Videotutorials == | ||
| + | Auf unserem {{DMXCWebLinks|YouTube}} findet ihr zu diesem Thema folgende Videos. | ||
| + | {| | ||
| + | {{DMXC3 Manual-Tableentry Videolink | teUpicdh_wg | Der Effektvisualizer}} | ||
| + | |} | ||
| + | |||
| + | <noinclude> | ||
| + | [[Kategorie: Handbuch DMXControl 3]] | ||
| + | [[Kategorie: GUI en DMXC3]] | ||
| + | </noinclude> | ||
Aktuelle Version vom 21. August 2021, 00:12 Uhr
| Effect Visualizer DMXC3 | Artikel beschreibt DMXControl 3.2.2 |
Die Effektvisualisierung (Effect Visualizer) in DMXControl 3 zeigt auf einfache Weise, wie sich ein Effekt und dessen Parameter auf die verschiedenen Eigenschaften der angesprochenen Gerätegruppe (Device Group) oder des angesprochenen Geräts (Device) auswirken.
|
|
Überblick
Der Effektvisualisierung ist ein Tool, der Werte und die Effekte aus dem Pool der Effekte und Filter (Effects and Filters) animiert darstellen kann. Dabei zeigt die Effektvisualisierung immer den gesamten Effekt, während dieser in der Bühnenansicht (Stage View) manchmal nicht vollständig zu erfassen ist.
Wichtige Merkmale
Nutzung
Im Fenster def Effektvisualisierung muss man selbst keine Einstellung vornehmen. Der Inhalt wird ausschließlich über die Gerätesteuerung (Device Control) bestimmt, indem man dort eine bestimmte Eigenschaft auswählt.
Häufige Missverständnisse
Kreiseffekt bei Moving-Heads
Wird der Kreiseffekt auf die Eigenschaft "Position" eines Moving-Heads angewendet und ein bisschen in Breite und Höhe verkleinert, zeigt die Effektvisualisierung trotzdem nicht die Figur, welche der Moving-Head tatsächlich fährt. Liegt der Kreiseffekt weiterhin im Mittelpunkt, ist im Effektvisualisierung zwar ein Kreis zu sehen, der Moving-Head selbst fährt ab eine Acht. Dies hängt mit der grundlegenden Konstruktion von Moving-Heads selbst zusammen. Eine Acht entsteht immer dann, wen der Kopf auf der Tilt-Achse über den Mittelpunkt "überkippt", während sich die Pan-Achse in die gleiche Richtung weiterdreht. Damit der Moving-Head am Ende wirklich einen Kreis fährt, darf der Kreis daher die horizontale Mittelachse nicht schneiden sondern maximal berühren.
|
|
Großer Rotanteil bei Sinus-Effekt auf Farbe
Wenn ein Punkt am äußeren Rand des Kreises mit einer konstanten Geschwindigkeit läuft, beschreibt er über die Zeit aufgezeichnet in der X-Achse einen Sinus[1]. Man kommt aber von diesem Sinus alleine nicht wieder auf den Kreis. Der Winkel auf dem Farbkreis ist aber durch den Hue-Wert gegeben. Was mit dem Sägezahn passiert ist, dass dieser auf den Hue-Wert gelegt wird. Damit hat man dann bereits die Umsetzung des Effekts auf den Farbkreis, weil so der Hue-Wert linear wächst und somit der Zeiger auf dem Farbkreis mit linearer Geschwindigkeit um den Kreis wandert. Wenn man jetzt auf den Hue-Wert einen Sinus legt, dann kommt genau oftmals beobachtete Verhalten heraus, dass der Regenbogen-Effekt mit einem Sinus immer einen sehr großen und langen Rotanteil aufweist.
|
|
Links und Referenzen
Weiterführende Informationen
- ↑ Vorlage:Internetquelle im Artikel Vorlage:Internetquelle bei Vorlage:Internetquelle
Videotutorials
Auf unserem YouTube-Kanal findet ihr zu diesem Thema folgende Videos.