Lektion 16 Tut3: Unterschied zwischen den Versionen
| Zeile 31: | Zeile 31: | ||
Nach dem Öffnen des Plugins über das Menü erscheint als erstes eine Oberfläche für die Verwaltung der verschiedenen Pulte. | Nach dem Öffnen des Plugins über das Menü erscheint als erstes eine Oberfläche für die Verwaltung der verschiedenen Pulte. | ||
Auf der rechten Seite sind 6 Buttons. | Auf der rechten Seite sind 6 Buttons. | ||
| − | Hier kannst du einzelne Pult-Oberflächen erstellen, bearbeiten, kopieren, importieren oder auch exportieren. Durch Doppelklick in die blaue Zeile kann man den Namen des zu erstellenden Pultes ändern. Das Pult erscheint auch im Projekt Explorer. | + | Hier kannst du einzelne Pult-Oberflächen erstellen, bearbeiten, kopieren, importieren oder auch exportieren. Durch Doppelklick in die blaue Zeile kann man den Namen des zu erstellenden Pultes ändern (wenn Designmode gesetzt ist). Das Pult erscheint auch im Projekt Explorer. |
Man kann mehrere Pult-Oberflächen erstellen, die dann zur Laufzeit gleichzeitig aktiviert werden können (aber es gibt keine verschiedenen Bänke innerhalb einer Pult-Oberfläche). | Man kann mehrere Pult-Oberflächen erstellen, die dann zur Laufzeit gleichzeitig aktiviert werden können (aber es gibt keine verschiedenen Bänke innerhalb einer Pult-Oberfläche). | ||
| Zeile 45: | Zeile 45: | ||
[[Datei:DMXC3L16 CommandboxProperties.JPG]] | [[Datei:DMXC3L16 CommandboxProperties.JPG]] | ||
| − | |||
Im nächsten Schritt musst du dein Softpult mit dem Projekt verbinden, dass heisst, den Bedienelementen Funktionen zuweisen. | Im nächsten Schritt musst du dein Softpult mit dem Projekt verbinden, dass heisst, den Bedienelementen Funktionen zuweisen. | ||
| Zeile 54: | Zeile 53: | ||
'''Hinweis''': Bitte nicht vergessen, zur Laufzeit den Designmodus auszuschalten. | '''Hinweis''': Bitte nicht vergessen, zur Laufzeit den Designmodus auszuschalten. | ||
| + | |||
| + | Die Softpult Fenster sind ins Panel-System integriert. (-->[[Lektion 2]]). Das heisst, dass man eingebettete Fenster oder freie Fenster haben kann, die auch das Softpult beinhalten. | ||
| + | |||
| + | Die einzelnen Softpulte werden dann durch einen Doppelklick geöffnet (bei ausgeschaltetem Designmode). | ||
| + | |||
| + | Viel Spaß beim Ausprobieren! Wir wünschen Euch hohe künstlerische Kreativität für Eure eigenen Pulte! | ||
Version vom 29. Dezember 2012, 17:25 Uhr
| Erste Schritte: Lektion 16 Tut3 |
Inhaltsverzeichnis
Überblick
In dieser Lektion beschäftigen wir uns mit dem Erstellen und der Bedienung des Softpultes, welches diverse grafische Bedienelemente bereitstellt.
Lektion 16: Softpult
DMXControl 3 stellt ein Softpult bereit, welches die beliebte Kommandobox aus DMXControl 2 ersetzt. Die Vorteile des Softpultes sind folgende:
- flexiblere Layout-Möglichkeiten
- größere Vielzahl von Bedienelementen
- potenziell wird es Softpult-Varianten auch auf externen Clients (Tablets, etc.) geben.
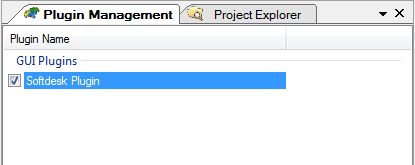
Das Software-Pult (Softpult, Softdesk) kann über den Plugin-Manager aktiviert werden, siehe auch Lektion 6. Dort einfach den Haken setzen. Anschließend findest du einen neuen Eintrag "Softdesk" unter dem Menüpunkt "Windows" (evtl. Neustart des GUI-clients erforderlich).
Nach dem Öffnen des Plugins über das Menü erscheint als erstes eine Oberfläche für die Verwaltung der verschiedenen Pulte.
Auf der rechten Seite sind 6 Buttons.
Hier kannst du einzelne Pult-Oberflächen erstellen, bearbeiten, kopieren, importieren oder auch exportieren. Durch Doppelklick in die blaue Zeile kann man den Namen des zu erstellenden Pultes ändern (wenn Designmode gesetzt ist). Das Pult erscheint auch im Projekt Explorer.
Man kann mehrere Pult-Oberflächen erstellen, die dann zur Laufzeit gleichzeitig aktiviert werden können (aber es gibt keine verschiedenen Bänke innerhalb einer Pult-Oberfläche).
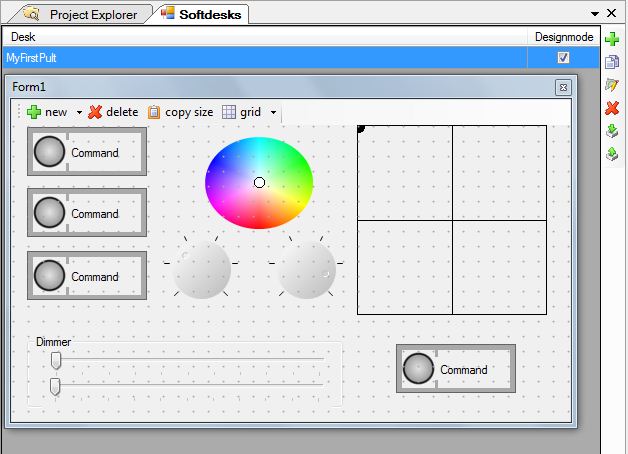
Im Designmode (Bearbeitungsmodus - das Häckchen für Design-Mode muss gesetzt sein) kannst du deine gewünschten Bedienelemente, wie zum Beispiel Regler, Schaltflächen, Drehregler oder Postionsfelder, hinzufügen. Es sind auch Gestaltungs-Elemente wie Beschriftungen, Trennlinien oder Rahmen verfügbar. Probier es einfach aus, auch den "Design Grid Mode" zur einfachen Ausrichtung deiner Elemente.
Hier siehst du ein mögliches Ergebnis:
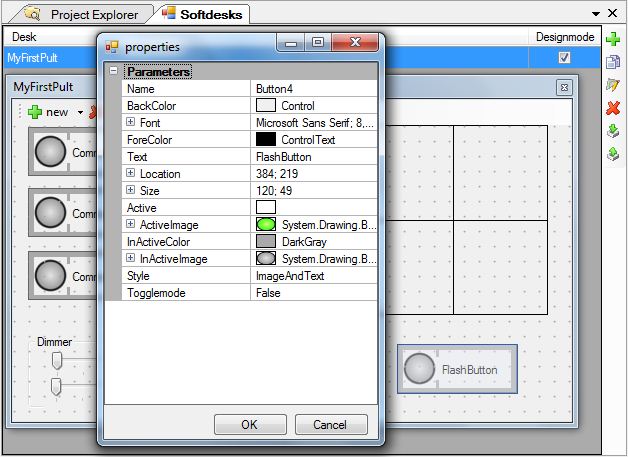
Du kannst die Elemente nach deinen Vorstellungen im "property context menu" anpassen. Dazu einfach einen Doppelklick auf das Bedienelemt machen oder per Rechtsklick im "design mode" aufrufen. Das folgende Bild zeigt das "property Fenster" für eine Schaltfläche. Du kannst zum Beispiel den Namen, Farbe und toggle mode property) ändern - hier wurde der Name auf "Flash button" geändert.
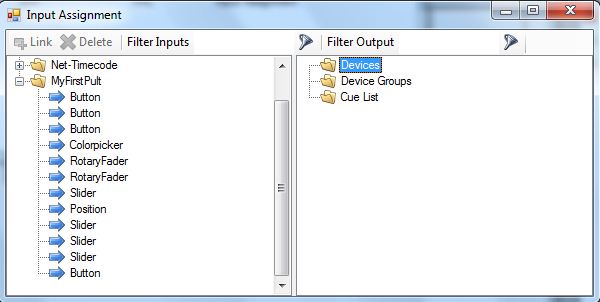
Im nächsten Schritt musst du dein Softpult mit dem Projekt verbinden, dass heisst, den Bedienelementen Funktionen zuweisen.
Dies geschieht mit dem (Input assignment panel aus dem Menüpunkt Application Settings (-->Lektion 22)). Auf der linken Seite findest du die Bedienelemente deines Softpultes, auf der rechten Seite werden die logischen DMXControl 3 Elemente angezeigt. Durch "Drag&Drop" werden den Bedienelementen Eigenschaften oder Werte zugewiesen.
Hinweis: Bitte nicht vergessen, zur Laufzeit den Designmodus auszuschalten.
Die Softpult Fenster sind ins Panel-System integriert. (-->Lektion 2). Das heisst, dass man eingebettete Fenster oder freie Fenster haben kann, die auch das Softpult beinhalten.
Die einzelnen Softpulte werden dann durch einen Doppelklick geöffnet (bei ausgeschaltetem Designmode).
Viel Spaß beim Ausprobieren! Wir wünschen Euch hohe künstlerische Kreativität für Eure eigenen Pulte!
topics to be added (by beta testers)
- Schöne Beispiele für Softpults hinzufügen
Übung
- Erstelle Dir ein Beispiel Softpult als Kommandobox-Ersatz, z.B. 10 Buttons, die mit Cues verbunden werden.
- Nutze auch die restlichen Bedienelemente in einem weiteren Softpult, siehe obiges Bild
Zusätzliche Links
| |||||||||||||