Stream Deck DMXC3
| Stream Deck DMXC3 | Artikel beschreibt DMXControl 3.2.0 |
| Dieser Artikel oder Abschnitt wird gerade durch den User Jnoetzel bearbeitet. Um Bearbeitungskonflikte zu vermeiden, warte bitte mit Änderungen, bis diese Markierung entfernt ist, oder wende dich an den Bearbeiter. | Seite zuletzt bearbeitet von Jnoetzel vor: 1662 Tagen |
Wer kennt das nicht? Ihr macht Licht auf einer Veranstaltung und merkt auf der Bühne ist es schön hell, aber meine Beschriftung auf meinem MIDI-Controller oder meinem DMX-Pult kann ich im Dunkeln gar nicht mehr lesen. Der folgende Artikel zeigt dx Wir zeigen euch hier ein Gadget, mit dem ihr ganz bequem DMXControl bedienen könnt und gleichzeitig ein Feedback aus der Software zurückbekommt.
Inhaltsverzeichnis
Allgemeines
Das Elgato Stream Deck gibt es in drei verschiedenen Größen. Die Version "Stream Deck mini" mit 2 x 3 Buttons, "Stream Deck" mit 3 x 5 Buttons und das "Stream Deck XL" mit 4 x 8 Buttons. Bei den beiden kleinen Versionen sind die Buttons mit einem 72 x 72 Pixel großen Farbdisplay ausgestattet. Die Buttons der XL-Version bieten mit 96 x 96 Pixel hier sogar noch ein Stück weit mehr Platz. Somit ist es möglich individuelle Texte oder auch Symbole anzeigen zu lassen.
Das Steam Deck wird per USB an den PC angeschlossen. Hierbei ist es egal, ob das Gerät an den PC für die GUI oder an den für den Kernel angeschlossen. Hierdurch kann das Stream Deck auch an einem anderen Ort als den FoH eingesetzt werden.
Die XL-Version brauch wegen den größeren Displays in den Buttons zwingend einen USB-3.0-Anschluss. Die kleineren Versionen können auch mit einem USB-2.0-Anschluss verbunden werden.
DMXControl 3.2 kann zudem mit mehrere Stream Decks gleichzeitig arbeiten. Die eindeutige Zuordnung erfolgt über die Seriennummer des Stream Decks. Sobald das Gerät einmal angeschlossen und das Projekt gespeichert wurde, bleibt auch das Stream Deck im Input und Output Baum des Input Assignments sichtbar.
Um immer eine saubere Anzeige und Visualisierung auf den Buttons zu ermöglichen, muss die Software zum Steam Deck geschlossen sein, während du mit DMXControl 3 arbeitest.
Info: Dieser Artikel zeigt die Beispielhafte Verwendung eines Stream Deck XL. Die Anzahl der Buttons in den folgenden Screenshots, sind von der Geräte Version abhängig.
Funktionsweise
Ein- und Ausgänge
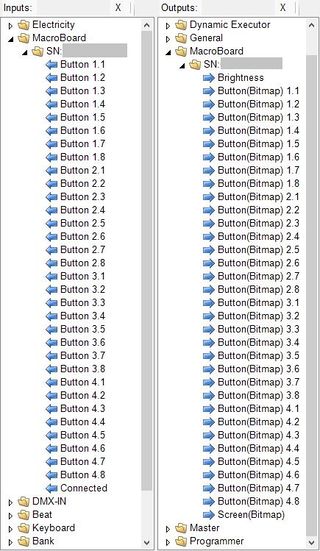
Sobald das Streamdeck mit dem PC verbunden wurde und DMXControl gestartet wurde, wird im Input Assignment das Gerät im In- und Output Baum angezeigt:

|
| Abbildung 1: Stream Deck Input Assignment |
Auf der Eingangsseite befinden sich die 4x8 Taster und ein "Connected" Eingang.
Der Knoten "Button 1.1" wird auf "high" gesetzt, wenn dieser Button gedrückt wird. Sobald er wieder losgelassen wird "low". Der Connected Eingang gibt immer ein "high" aus, wenn das Streamdeck mit der entsprechenden Seriennummer mit DMXControl verbunden ist. Sonst wird "low" ausgegeben.
Über den Ausgang Brightness kann die Helligkeit des Stream Deck eingestellt werden. Der Wertebreich ist von 0 bis 100. Über die Ausgänge Button(Bitmap) X.Y kann an das entsprechende Display eine Grafik angezeigt werden.
Anzeige
Um auf einem Display etwas anzuzeigen, wird nun in ein Connectionset ein Button Ausgang hinzugefügt und ein Node "Draw Bitmap". Der Ausgang Bitmap des Nodes wird mit dem Eingang "O" des Stream Deck Ausgangs verbunden. Default wird nun auf dem Display Text angezeigt.

|
| Abbildung 2: Stream Deck Draw Bitmap |
In den Einstellungen des Nodes kann die Schriftart, die Schriftfarbe und weiteres eingestellt werden. Mehr dazu in dem Artikel für "Draw Bitmap". Diese Einstellungen müssen aber nicht statisch sein. Einige Eigenschaften können auch dynamisch durch andere Nodes geändert werden. Dies wird in den folgenden Beispielen näher erklärt.
Beispiele
Mit DMXControl 3.2 und dem neuen Input Assignment ist es nun möglich, dieses Gerät als weiteres Ein- und Ausgabegerät zu verwenden. Im Folgenden werden einige Beispiele aufgeführt, wie man die Tasten belegen kann und entsprechende Informationen zurück bekommt.
Cuelist Toggle
Achtung! Dieses Beispiel funktioniert nur, solange in der Cuelist nur mit einer Cue gearbeitet wird. Sollte hier ein Chaser oder sonsitges verwendet werden, muss das Kapitel "Cuelist Toggle Chaser" verwendet werden.
Das erste Beispiel wird wahrscheinlich sehr häufig benötigt. Hier soll eine Cuelist mit druck auf den Taster gestartet und mit dem zweiten Druck wieder gestoppt werden. Außerdem soll auf dem Display angezeigt werden wie die Cuelist heißt und ob diese gerade läuft, pausiert oder gestoppt ist.

|
| Abbildung 3: Cuelist Toggle Input Assignment |
Zusätzlich muss in der Cuelist "Full On" noch in den Eigenschaften unter "Release at end mode" - "with go" eingestellt werden.
Zur Erklärung wie das ganze funktioniert:
Button 1.1 geht ist mit Go der Cuelist "Full On" verbunden. Der Name der Cuelist wird mit dem Text Eingang vom Draw Bitmap verbunden. Sollte der Name der Cuelist einmal verändert werden, so wird auch der Name auf dem Display angepasst. Der Status der Cuelist geht an den Eingang vom "Input Selector". Je nach Status der Cuelist wird am Ausgang eine Farbe ausgegeben.
| Status | Wert | Farbe | rgb |
|---|---|---|---|
| STOPPED | 0 | schwarz | 0;0;0 |
| PAUSED | 1 | gelb | 130;130;0 |
| RUNNING | 2 | grün | 0;130;0 |
Bei jeder Wertänderung am Eingang "O" vom Bitmap Ausgang des Stream Deck, wird das entsprechende Display aktualisiert. Sollte das Gerät zwischendurch vom PC getrennt worden sein, wird erst bei der nächsten Umschaltung der Cuelist, etwas auf dem Display angezeigt. In der Abbildung 3 erkennt man, dass dort der Connected Eingang an das Update von "Button(Bitmap) 1.1" verknüpft wurde. So wird bei jedem neu verbinden, das Display aktualisiert und die richtige Information auf dem Display angezeigt.
Hier nun das Ergebniss auf dem Stream Deck Display:
Cuelist Flash
Im folgendem Beispiel soll eine Cuelist nur eingeschaltet sein, solange der Button gedrückt wird.

|
| Abbildung 4: Cuelist Flash Input Assignment |
Im Vergleich zum ersten Besipiel muss hinter dem "Button 1.1" ein Logik Baustein mit der Funktion <Not> gesetzt werden. Der Ausgang wird mit dem "Stop" des Cuelist Nodes verbunden.
Geräte oder Gerätegruppe
Genauso ist es möglich, mit den Buttons zum Beispiel Geräte oder Gerätegruppen zu selektieren. Auch dafür gibt es hier ein kleines Beispiel:

|
| Abbildung 5: Select device Input Assignment |
Auf dem Stream Deck tauchen dann nicht nur die Bilder der jeweiligen Geräte auf, über die Hintergrundfarbe wird auch eindeutig visualisiert, welche Geräte(gruppe) gerade selektiert ist. Es ist außerdem möglich das Bild des Gerätes zusätzlich anzuzeigen. Wichtig dabei ist, dass in den Eigenschaften der zugehörigen Gruppe ein Bild ausgewählt wurde.
Das Bild sollte dabei als .png Datei mit Transparenten Hintergrund abgespeichert sein.
Speedmaster
Im folgendem Beispiel, soll mit einem Button das Tempo für ein Speedmaster getriggert werden und dazu passend die aktuelle Geschwindigkeit angezeigt werden:

|
| Abbildung 6: Speedmaster Input Assignment |
Der Button wird mit dem Learn vom Speedmaster Node verbunden. Am Ausgang bpm wird ein Format Node mit dem Eingang "0" verknüpft. Mit der Konfiguration:
"Speed: {0:0} bpm". Der Ausgang des Format Nodes wird an den Text Eingang von Draw Bitmap verbunden.
Auf dem Display steht nun die aktuelle Geschwindigkeit des Speedmaster 1.
Um das ganze optisch noch etwas zu verstärken, soll nun der Button zusätzlich in der aktuellen Geschwindigkeit blinden. Dazu wird an den Speed Naster Node ein Konverter "Beat to Bool" verknüpft, welcher auf den "Select" Eingang des Input Selectors geht. In diesem wird für "0" - "0;0;0" und für "1" - "130;0;0" konfiguriert. Der Ausgang wird mit "Background Color" von dem Draw Bitmap Node verbunden.
Ab einer Geschwindigkeit von 300 bpm, bleibt der Button nahezu dauerhaft rot. Sollten solche Geschwindigkeiten gebraucht werden, so muss im Node "Beat to Bool" der Parameter "On Time" verringert werden.

|
| Abbildung 7: Speedmaster Draw Bitmap |
