Panel-Konzept DMXC3: Unterschied zwischen den Versionen
| Zeile 2: | Zeile 2: | ||
{{DMXC3_Manual-Navigation_Hauptprogramm}} | {{DMXC3_Manual-Navigation_Hauptprogramm}} | ||
| + | |||
| + | DMXControl 3 stellt zahlreiche Fenster zur Verfügung, welche je nach aktuellem Arbeitsschritt im Zuge der Vorbereitung einer Lichtshow etc. mehr oder weniger intensiv benötigt werden. Damit man dennoch die für sich persönlich beste Arbeitsoberfläche erstellen kann, bietet DMXControl 3 mit dem {{Manual_Windowcaption|Panel-Konzept}} die Möglichkeit, nahezu alle Fenster frei anzuordnen. Hier ist man nicht ausschließlich auf das Hauptfenster beschränkt. Man kann sich auch beliebig viele Zusatzfenster "abdocken", um so effektiv auf mehreren Bildschirmen arbeiten zu können. | ||
| + | |||
| + | {| | ||
| + | | valign="top" style="min-width: 200px; line-height: 1.2em;" | __INHALTSVERZEICHNIS__ | ||
| + | | style="width: 25px;" | | ||
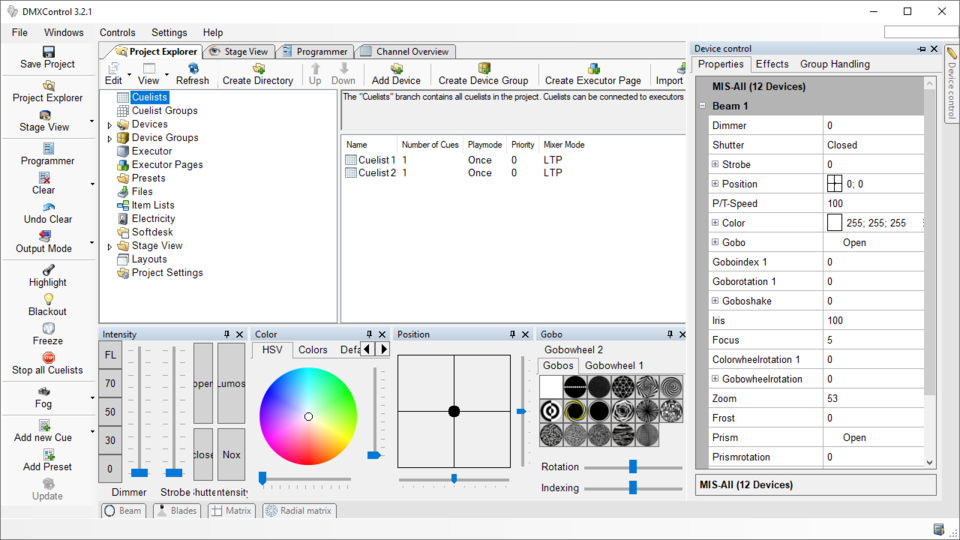
| + | | {{Bild_mit_Unterschrift|DMXC3_Manual_Panel-Konzept_Example.png|1|Ändern der Fensterposition des Projektexplorers.|960px}} | ||
| + | |} | ||
= Überblick = | = Überblick = | ||
DMXControl 3 bietet viele, in Module unterteilte Funktionen. Um diese unterzubringen und sinnvoll zu ordnen, besitzt jedes Modul ein oder mehrere Panels mit funktionsbezogenem Inhalt. Da für verschiedene Anwendungsfälle jeweils andere Panel wichtig sind, besitzt DMXControl 3 ein flexibles Panel-System. Die Module in der Benutzeroberfläche können vom Hauptfenster gelöst oder an dem oberen, unteren, linken oder rechten Rand eines Fensters geheftet werden. Durch diese Flexibiliät kann die Panelanordnung sehr einfach an die eigenen Bedürftnisse angepasst werden und ggfs. Module auf verschiedene Bildschirme verschoben werden. | DMXControl 3 bietet viele, in Module unterteilte Funktionen. Um diese unterzubringen und sinnvoll zu ordnen, besitzt jedes Modul ein oder mehrere Panels mit funktionsbezogenem Inhalt. Da für verschiedene Anwendungsfälle jeweils andere Panel wichtig sind, besitzt DMXControl 3 ein flexibles Panel-System. Die Module in der Benutzeroberfläche können vom Hauptfenster gelöst oder an dem oberen, unteren, linken oder rechten Rand eines Fensters geheftet werden. Durch diese Flexibiliät kann die Panelanordnung sehr einfach an die eigenen Bedürftnisse angepasst werden und ggfs. Module auf verschiedene Bildschirme verschoben werden. | ||
| − | |||
| − | |||
= Wichtige Merkmale = | = Wichtige Merkmale = | ||
| Zeile 31: | Zeile 37: | ||
= Nutzung = | = Nutzung = | ||
| − | + | Ein Panel kann verschoben werden, indem man auf die Titelleiste oder den Reiter des entsprechenden Panels klickt, den Mauszeiger gedrückt hält und auf eines der nun erscheinenden Pfeile zieht (siehe Abbildung 2). Ein Panel kann auch den übrigen Platz in der Mitte einnehmen. | |
| − | + | {{Bild_mit_Unterschrift|DMXC3_Manual_Panel-Konzept_Positioning_control.png|2|Anordnungsmöglichkeiten eines Panels.}} | |
| − | Ein Panel kann verschoben werden, indem man auf die Titelleiste oder den Reiter des entsprechenden Panels klickt, den Mauszeiger gedrückt hält und auf eines der nun erscheinenden Pfeile zieht (siehe Abbildung | ||
== Felder horizontal oder vertikal aufteilen == | == Felder horizontal oder vertikal aufteilen == | ||
Wird ein freies Fenster mit dem Mauszeiger über ein Feld gezogen, so stehen verschiedene Möglichkeiten zum Andocken zur Auswahl. Es ist möglich, beide Fenster auf einem Feld zu platzieren, so dass beide Fenster jeweils die Hälfte eines Feldes einnehmen. Dies kann horizontal oder vertikal erfolgen. | Wird ein freies Fenster mit dem Mauszeiger über ein Feld gezogen, so stehen verschiedene Möglichkeiten zum Andocken zur Auswahl. Es ist möglich, beide Fenster auf einem Feld zu platzieren, so dass beide Fenster jeweils die Hälfte eines Feldes einnehmen. Dies kann horizontal oder vertikal erfolgen. | ||
| − | Möchte man zwei Fenster wie beispielsweise die {{Manual_Windowcaption|[[Stage_View_DMXC3|Bühnenansicht (Stage View)]]}} unterhalb des {{Manual_Windowcaption|[[Project_Explorer_DMXC3|Projektexplorers (Project Explorer)]]}} anordnen, packt man in diesem Fall also das Fenster der {{Manual_Windowcaption|Bühnenansicht}} und verschiebst es. Dabei erscheint in der Mitte ein Kreuz (siehe Abbildung | + | Möchte man zwei Fenster wie beispielsweise die {{Manual_Windowcaption|[[Stage_View_DMXC3|Bühnenansicht (Stage View)]]}} unterhalb des {{Manual_Windowcaption|[[Project_Explorer_DMXC3|Projektexplorers (Project Explorer)]]}} anordnen, packt man in diesem Fall also das Fenster der {{Manual_Windowcaption|Bühnenansicht}} und verschiebst es. Dabei erscheint in der Mitte ein Kreuz (siehe Abbildung 2 bzw. 6) mit mehreren Schaltflächen. Nun zieht man das {{Manual_Windowcaption|Bühnenansicht}}-Fenster auf den unteren Button des Kreuzes und lässt es dort los. Jetzt sollte die Ansicht wie in Abbildung 7 aussehen. |
| − | {{Bild_mit_Unterschrift|DMXC3_Manual_Panel-Konzept_Stage_view_positioning_deviding.png| | + | {{Bild_mit_Unterschrift|DMXC3_Manual_Panel-Konzept_Stage_view_positioning_deviding.png|6|Positionierung der Bühnenansicht.|center|960px}} |
| − | {{Bild_mit_Unterschrift|DMXC3_Manual_Panel-Konzept_Windows_devided.png| | + | {{Bild_mit_Unterschrift|DMXC3_Manual_Panel-Konzept_Windows_devided.png|7|Das Hauptfenster enthält nur noch den Projektexplorer und die Bühnenansicht.|center|960px}} |
== Felder in Registerkarten anzeigen (Pane sharing) == | == Felder in Registerkarten anzeigen (Pane sharing) == | ||
| Zeile 55: | Zeile 60: | ||
Wenn man auf die Reißzwecke eines Feldes klickt (neben dem {{Manual_Buttons|X}} zum Schließen), wird dieses Panel gelöst. Das Panel wird "losgepinnt" und wird als Reiter am Rande des Bildschirms angezeigt. Erkenntlich ist dies durch die waagerecht liegende Reißzwecke. Die verbleibenden Fenster teilen sich jetzt den neugewonnenen Platz. | Wenn man auf die Reißzwecke eines Feldes klickt (neben dem {{Manual_Buttons|X}} zum Schließen), wird dieses Panel gelöst. Das Panel wird "losgepinnt" und wird als Reiter am Rande des Bildschirms angezeigt. Erkenntlich ist dies durch die waagerecht liegende Reißzwecke. Die verbleibenden Fenster teilen sich jetzt den neugewonnenen Platz. | ||
| − | {{Bild_mit_Unterschrift| | + | {{Bild_mit_Unterschrift|DMXC3_Manual_Panel-Konzept_Hideaway_forms_hidden.png|10|Ansicht mit mehreren versteckten Fenstern.|center|960px}} |
| − | {{Bild_mit_Unterschrift|DMXC3_Manual_Panel-Konzept_Hideaway_forms_shown.png| | + | {{Bild_mit_Unterschrift|DMXC3_Manual_Panel-Konzept_Hideaway_forms_shown.png|11|Gerätesteuerung ausgeklappt.|center|960px}} |
In diesem Beispiel gibt es fünf automatisch verborgene Fenster: | In diesem Beispiel gibt es fünf automatisch verborgene Fenster: | ||
* am rechten Fensterrand die {{Manual_Windowcaption|[[Device_Control_DMXC3|Gerätesteuerung (Device Control)]]}} sowie | * am rechten Fensterrand die {{Manual_Windowcaption|[[Device_Control_DMXC3|Gerätesteuerung (Device Control)]]}} sowie | ||
| Zeile 68: | Zeile 73: | ||
== Speichern einer Layout-Konfiguration == | == Speichern einer Layout-Konfiguration == | ||
| − | Im Menüpunkt {{Manual_MenuText|Settings|Layout}} kann eine individuelle Layout-Konfiguration gespeichert und wiederhergestellt werden. Außerdem wird sie beim Speichern eines Projektes mit darin gespeichert. Daher erscheint standardmäßig nach dem Laden eines Projekts eine Abfrage, ob man das im Projekt gespeicherte Layout ebenfalls wiederherstellen möchte (siehe Abbildung | + | Im Menüpunkt {{Manual_MenuText|Settings|Layout}} kann eine individuelle Layout-Konfiguration gespeichert und wiederhergestellt werden. Außerdem wird sie beim Speichern eines Projektes mit darin gespeichert. Daher erscheint standardmäßig nach dem Laden eines Projekts eine Abfrage, ob man das im Projekt gespeicherte Layout ebenfalls wiederherstellen möchte (siehe Abbildung 12). |
| − | {{Bild_mit_Unterschrift |DMXC3_Manual_Panel_Concept_Loadig_window_layout.png| | + | {{Bild_mit_Unterschrift |DMXC3_Manual_Panel_Concept_Loadig_window_layout.png|12|Layout-Abfrage beim Öffnen eines Projektes|center}} |
= Weiterführende Informationen = | = Weiterführende Informationen = | ||
Version vom 17. Mai 2020, 13:08 Uhr
| Panel-Konzept DMXC3 | Artikel beschreibt DMXControl 3.2.1 |
DMXControl 3 stellt zahlreiche Fenster zur Verfügung, welche je nach aktuellem Arbeitsschritt im Zuge der Vorbereitung einer Lichtshow etc. mehr oder weniger intensiv benötigt werden. Damit man dennoch die für sich persönlich beste Arbeitsoberfläche erstellen kann, bietet DMXControl 3 mit dem Panel-Konzept die Möglichkeit, nahezu alle Fenster frei anzuordnen. Hier ist man nicht ausschließlich auf das Hauptfenster beschränkt. Man kann sich auch beliebig viele Zusatzfenster "abdocken", um so effektiv auf mehreren Bildschirmen arbeiten zu können.
Inhaltsverzeichnis |
|
Überblick
DMXControl 3 bietet viele, in Module unterteilte Funktionen. Um diese unterzubringen und sinnvoll zu ordnen, besitzt jedes Modul ein oder mehrere Panels mit funktionsbezogenem Inhalt. Da für verschiedene Anwendungsfälle jeweils andere Panel wichtig sind, besitzt DMXControl 3 ein flexibles Panel-System. Die Module in der Benutzeroberfläche können vom Hauptfenster gelöst oder an dem oberen, unteren, linken oder rechten Rand eines Fensters geheftet werden. Durch diese Flexibiliät kann die Panelanordnung sehr einfach an die eigenen Bedürftnisse angepasst werden und ggfs. Module auf verschiedene Bildschirme verschoben werden.
Wichtige Merkmale
Arbeiten mit einem Panel
Ein Panel kann mehr als ein Modul-Fenster unterbringen. Es wird automatisch erzeugt, wenn weitere Modul-Fenster darin eingebettet werden. Alle Fenster werden durch einen Reiter repräsentiert. Ein Klick auf den Reiter führt dazu, dass das entsprechende Fenster angezeigt wird.
Es gibt verschiedene Möglichkeiten für das Lösen eines Panel-Fenster aus dem Hauptfenster, um ein freies Fenster zu bekommen.
- Nach der Erzeugung ist es schon gelöst.
- Durch einen Doppelklick auf den blauen oder grauen Kopf des Fensters.
- Durch einen Doppelklick auf den Reiter eines eingebetteten Fensters.
- Durch ein Klicken und halten der linken Maustaste auf den Fenster-Kopf oder den Reiter und anschließendem ziehen auf die gewünschte Position.
| |
"Pane" bedeutet (Fenster-) Scheibe. Da es keine geeignete deutsche Informatik-gerechte Übersetzung gibt, bleiben wir bei den Begriffen "Pane" bzw. "Panel" (Rahmenelement, Eingabefeld bzw. Konsole). |
Rahmenbedingungen für das Anordnen
Ein freies Fenster kann jederzeit überall hingezogen und angedockt werden. Selbst in jedem freien Fenster gibt es die Möglichkeit des Andockens und der Aufteilung.
- Ein "freies" Fenster ist an keiner Seite angeheftet.
- Ein "Pane" bzw. Panel ist ein Container für mehrere Fenster.
- Das Symbol mit den Andockmöglichkeiten zeigt an, an welcher Stelle ein Fenster angedockt werden kann. Es ist sowohl im Hauptfenster als auch in jedem Panel verfügbar. Die Position nach dem Andocken wird durch ein blaues Rechteck angezeigt.
- Alle Fenster werden über das Betriebssystem erstellt und können über den [X] in der oberen rechten Ecke geschlossen werden. Das [X] schließt immer nur das aktive Fenster. Sollte es mehrere Fenster in einem Panel geben, so bleiben alle anderen Fenster weiterhin geöffnet.
- Die senkrecht dargestellte Reißzwecke ist das kleine Symbol, das erscheint, wenn ein Fenster dauerhaft angezeigt wird. Klickt man auf die Reißzwecke, so wird dieses Fenster ausgeblendet und erscheint erst dann wieder, wenn man das dazugehörige Symbol am Bildrand klickt.
- Ein Panel kann auch in zwei verschiedene Panels geteilt werden.
- Verschiedene Fenster können sich ein Panel teilen, wobei lediglich das oberste angezeigt wird. Die anderen sind dann ausgeblendet, aber über einen Reiter sichtbar.
Nutzung
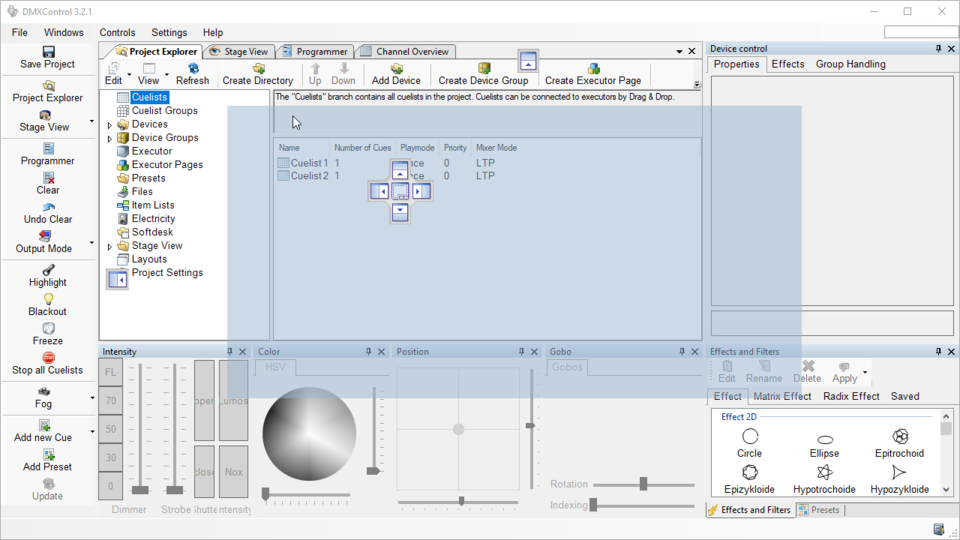
Ein Panel kann verschoben werden, indem man auf die Titelleiste oder den Reiter des entsprechenden Panels klickt, den Mauszeiger gedrückt hält und auf eines der nun erscheinenden Pfeile zieht (siehe Abbildung 2). Ein Panel kann auch den übrigen Platz in der Mitte einnehmen.

|
| Abbildung 2: Anordnungsmöglichkeiten eines Panels. |
Felder horizontal oder vertikal aufteilen
Wird ein freies Fenster mit dem Mauszeiger über ein Feld gezogen, so stehen verschiedene Möglichkeiten zum Andocken zur Auswahl. Es ist möglich, beide Fenster auf einem Feld zu platzieren, so dass beide Fenster jeweils die Hälfte eines Feldes einnehmen. Dies kann horizontal oder vertikal erfolgen.
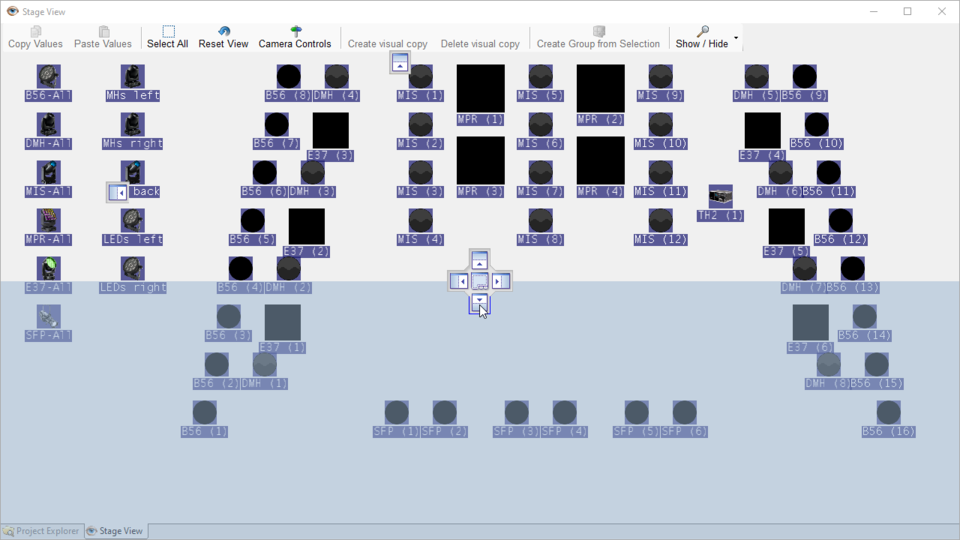
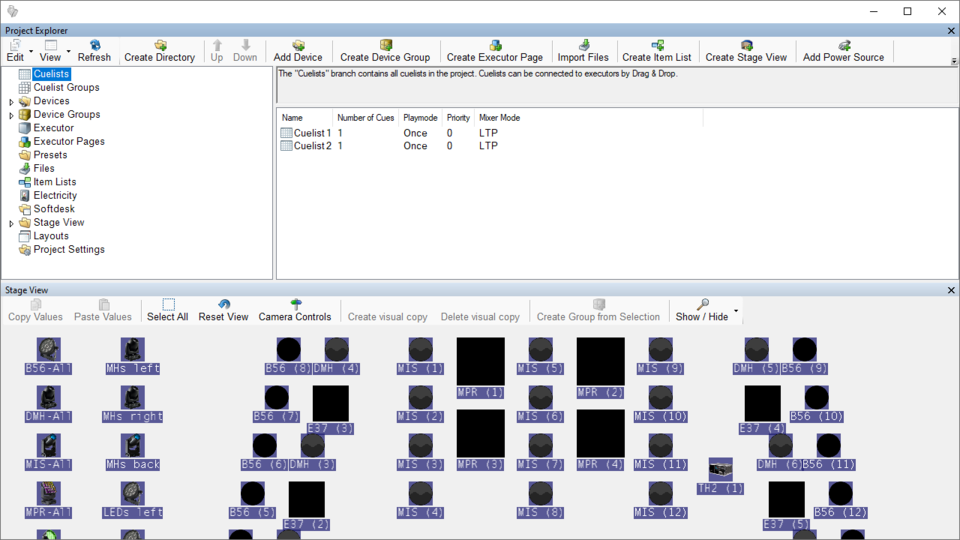
Möchte man zwei Fenster wie beispielsweise die Bühnenansicht (Stage View) unterhalb des Projektexplorers (Project Explorer) anordnen, packt man in diesem Fall also das Fenster der Bühnenansicht und verschiebst es. Dabei erscheint in der Mitte ein Kreuz (siehe Abbildung 2 bzw. 6) mit mehreren Schaltflächen. Nun zieht man das Bühnenansicht-Fenster auf den unteren Button des Kreuzes und lässt es dort los. Jetzt sollte die Ansicht wie in Abbildung 7 aussehen.

|
| Abbildung 6: Positionierung der Bühnenansicht. |

|
| Abbildung 7: Das Hauptfenster enthält nur noch den Projektexplorer und die Bühnenansicht. |
Felder in Registerkarten anzeigen (Pane sharing)
Als Alternative zum Aufteilen in Felder ist, dass sich zwei Modul-Fenster ein Feld teilen. Das Fenster, welches angezeigt wird, kann mittels Reiter ausgewählt werden. Um ein Feld zu teilen, zieht man ein freies Fenster mit den Mauszeiger in die Mitte der angezeigten Vorschläge.
Es gibt also zwei Möglichkeiten, ein weiteres Fenster in ein Feld zu integrieren:
- Andocken an einer der vier Seiten
- Ausfüllen des freien Raums in der Mitte des Fensters
Werden mehrere Fenster in ein kleines Feld gezogen, werden links und rechts kleine Pfeile angezeigt, damit auch verborgene Reiter sichtbar werden.
Versteckte Fenster (Hideaway forms)
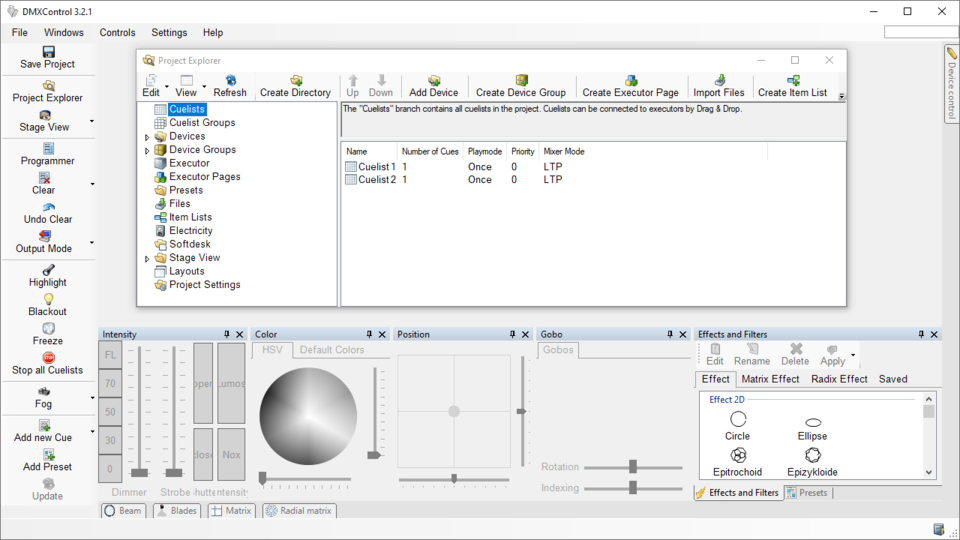
Wenn man auf die Reißzwecke eines Feldes klickt (neben dem [X] zum Schließen), wird dieses Panel gelöst. Das Panel wird "losgepinnt" und wird als Reiter am Rande des Bildschirms angezeigt. Erkenntlich ist dies durch die waagerecht liegende Reißzwecke. Die verbleibenden Fenster teilen sich jetzt den neugewonnenen Platz.

|
| Abbildung 10: Ansicht mit mehreren versteckten Fenstern. |

|
| Abbildung 11: Gerätesteuerung ausgeklappt. |
In diesem Beispiel gibt es fünf automatisch verborgene Fenster:
- am rechten Fensterrand die Gerätesteuerung (Device Control) sowie
- am unteren Rand des Fensters die zusätzlichen Steuerungsfenster (Control Panel für Lichtstrahl (Beam), Blendenschieber (Blades), Matrix und radiale Matrix (Radix).
Auto-Verbergen (Auto-Hide)
Das Andockfenster hat eine Auto-Verbergen Funktion, die sich als sehr nützlich erweisen kann. Ist ein Feld verborgen, so wird dies am äußersten bzw. untersten Bildrand angezeigt. Auto-Verbergen hat drei verschiedene Modi:
- Verbergen: Das Panel eingeklappt und nur durch den Reiter sichtbar. Dies kann nützlichen sein, um mehr Informationen auf dem Bildschirm anzuzeigen.
- Schnellansicht: Das Panel klappt wie ein Menü kurzzeitg aus, wenn man mit dem Mauszeiger darüber fährt. Sobald man das Panel mit der Maus wieder verlässt, klappt es automatisch ein.
- Ausklappen: Beim Anklicken des Reiters oder des Inhalt des Panels erhält es den Arbeitsfokus und bleibt so lange geöffnet, bis man in ein anderen Teil der Bedienüberfläche klickt.
Speichern einer Layout-Konfiguration
Im Menüpunkt « Settings »⇒ « Layout » kann eine individuelle Layout-Konfiguration gespeichert und wiederhergestellt werden. Außerdem wird sie beim Speichern eines Projektes mit darin gespeichert. Daher erscheint standardmäßig nach dem Laden eines Projekts eine Abfrage, ob man das im Projekt gespeicherte Layout ebenfalls wiederherstellen möchte (siehe Abbildung 12).

|
| Abbildung 12: Layout-Abfrage beim Öffnen eines Projektes |
Weiterführende Informationen
Das Panel Konzept basiert auf der Dockpanel Suite von Weifen Luo (Beschreibungstext teilweise übernommen). Weiterführende Informationen findet man auch auf der entsprechenden Webseite[1].
Links und Referenzen
- ↑ DockManager Webseite: http://www.codeproject.com/KB/miscctrl/DockManager.aspx